




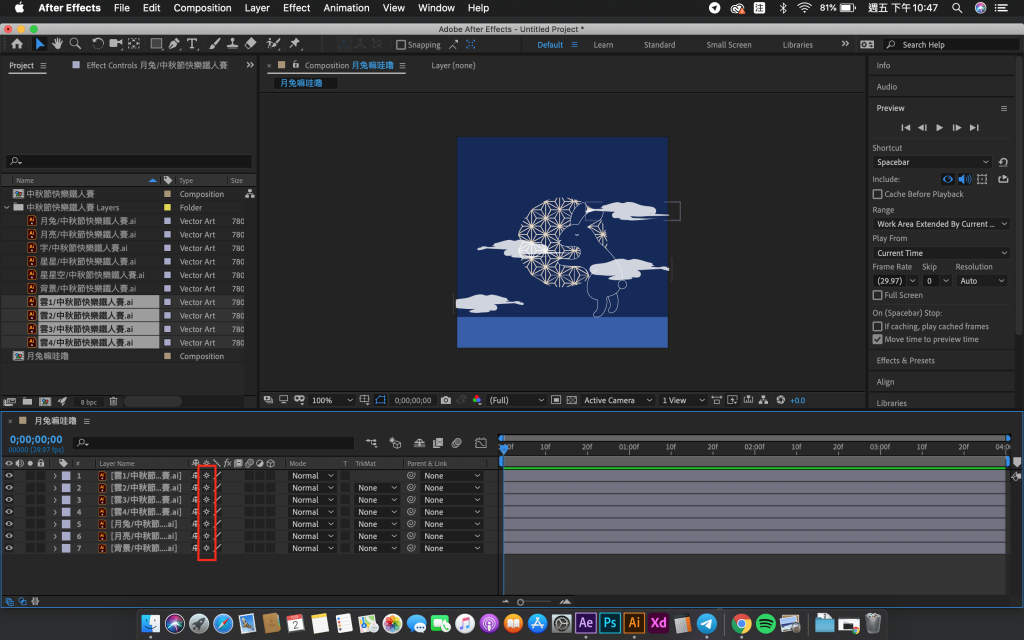
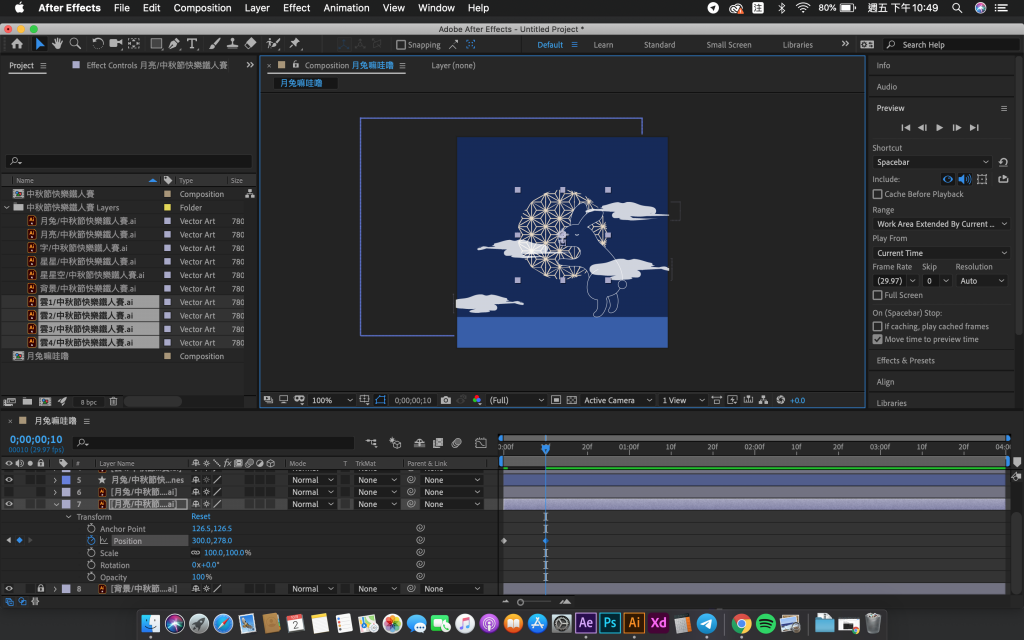
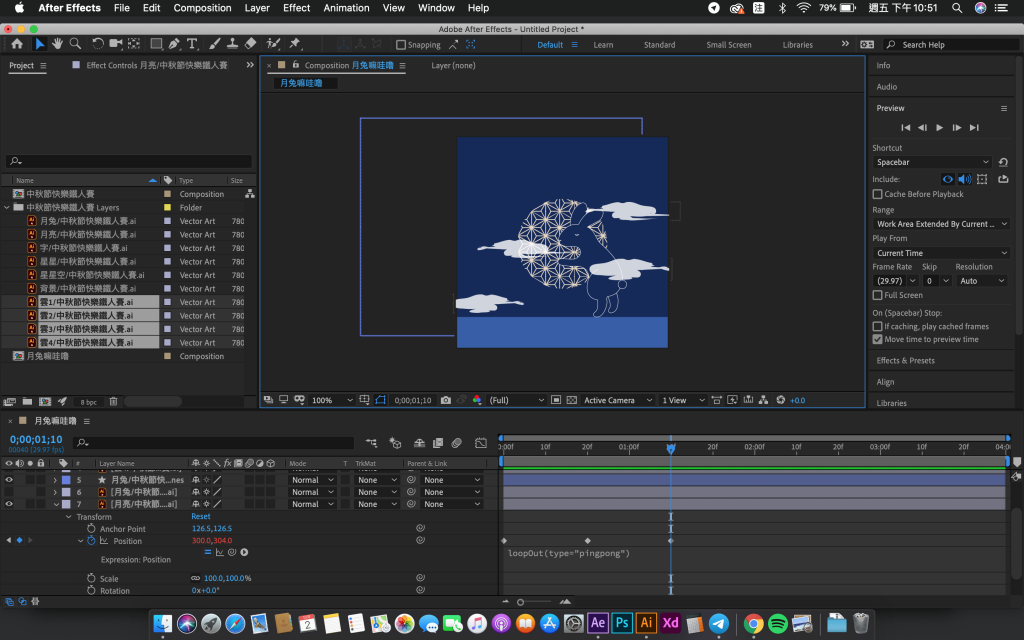
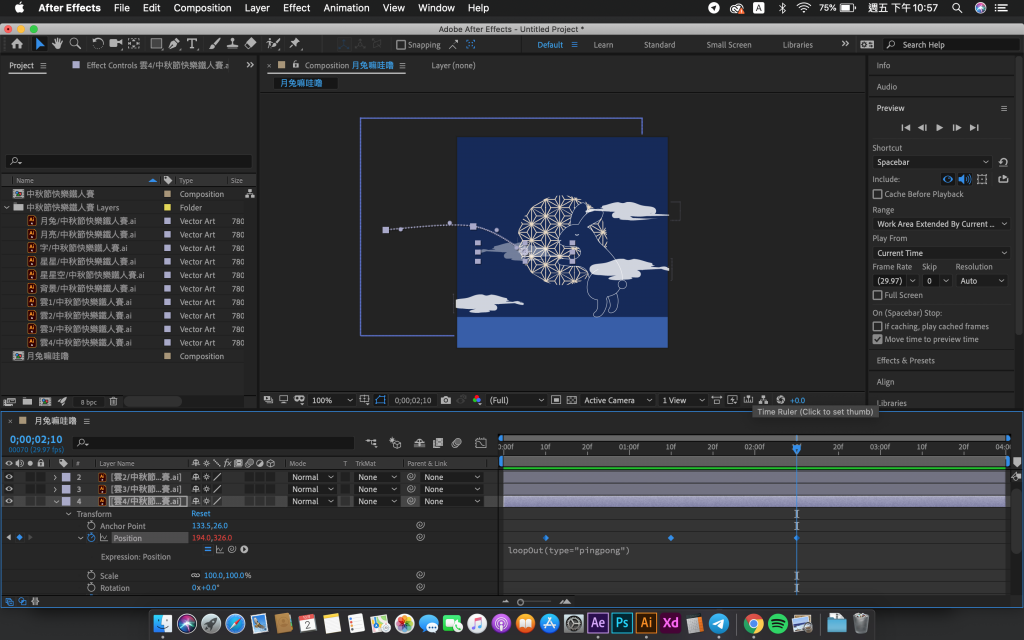
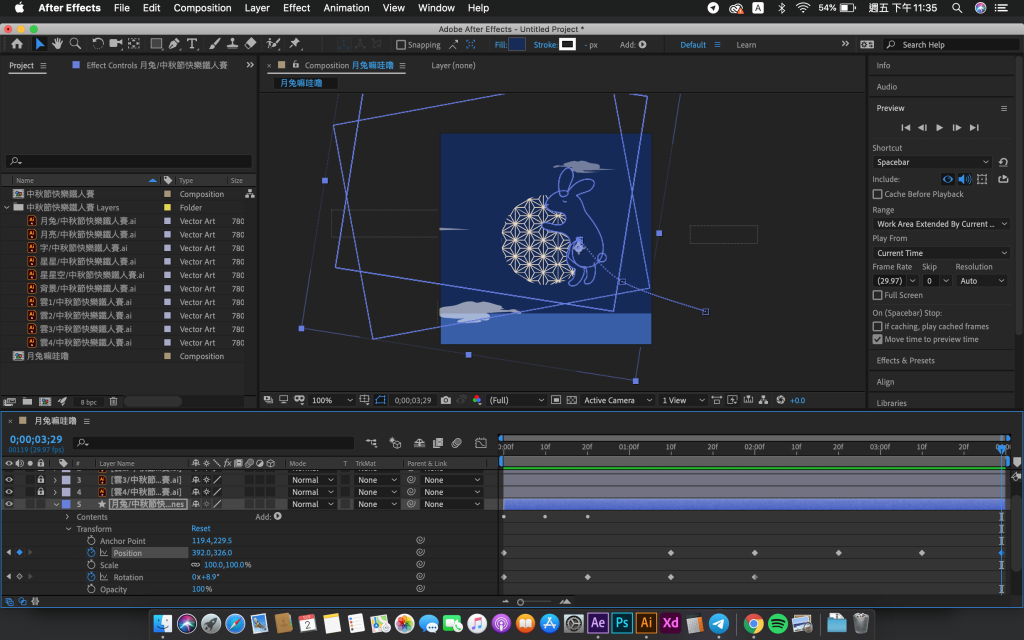
找到月亮-Transform-Position。

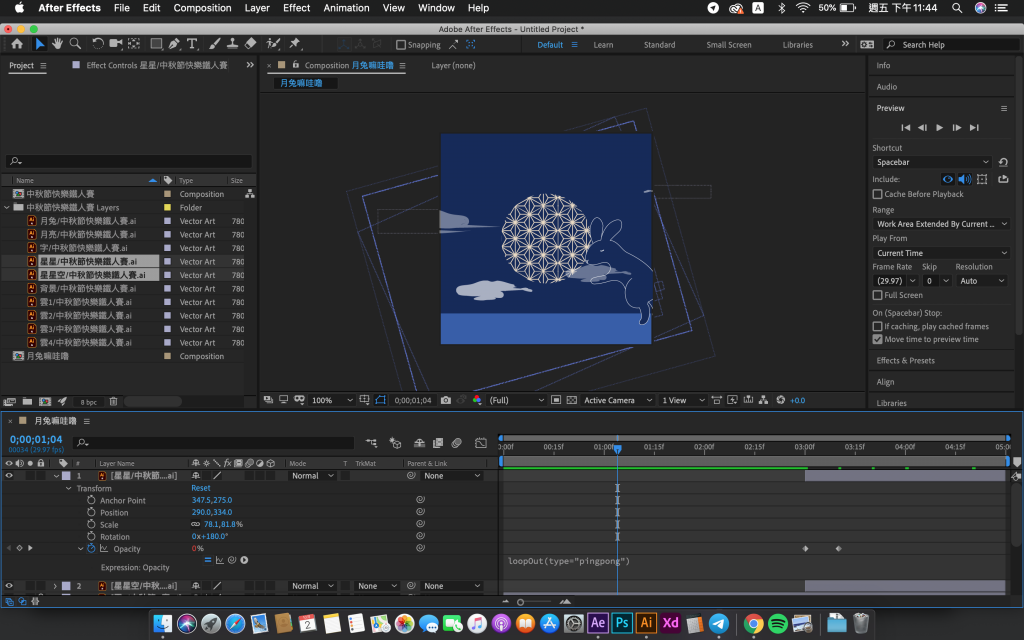
Alt按著按要循環的指令的碼錶,貼上loopOut(type="pingpong")

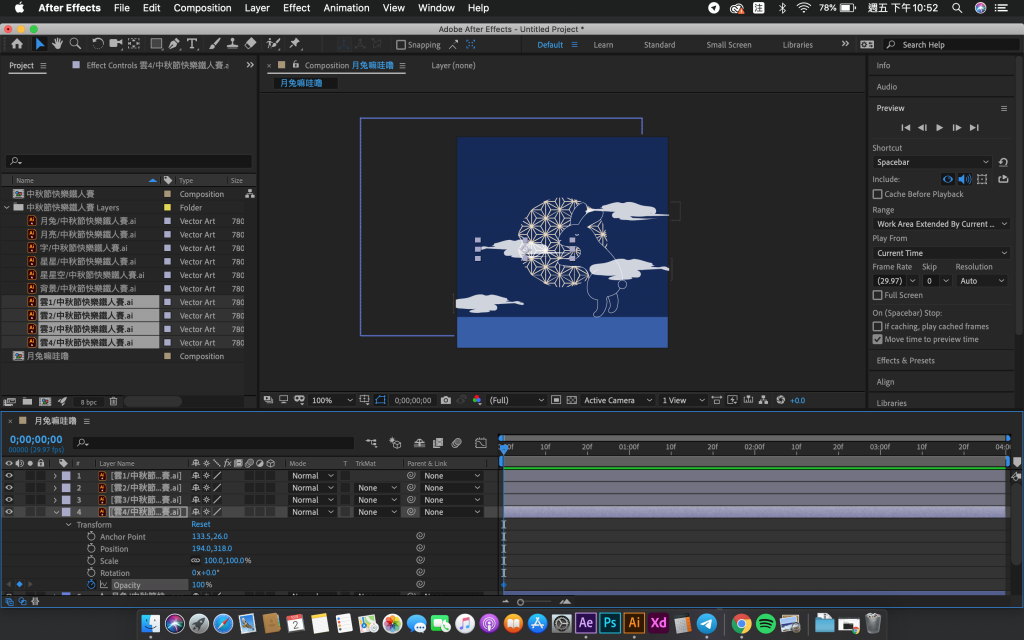
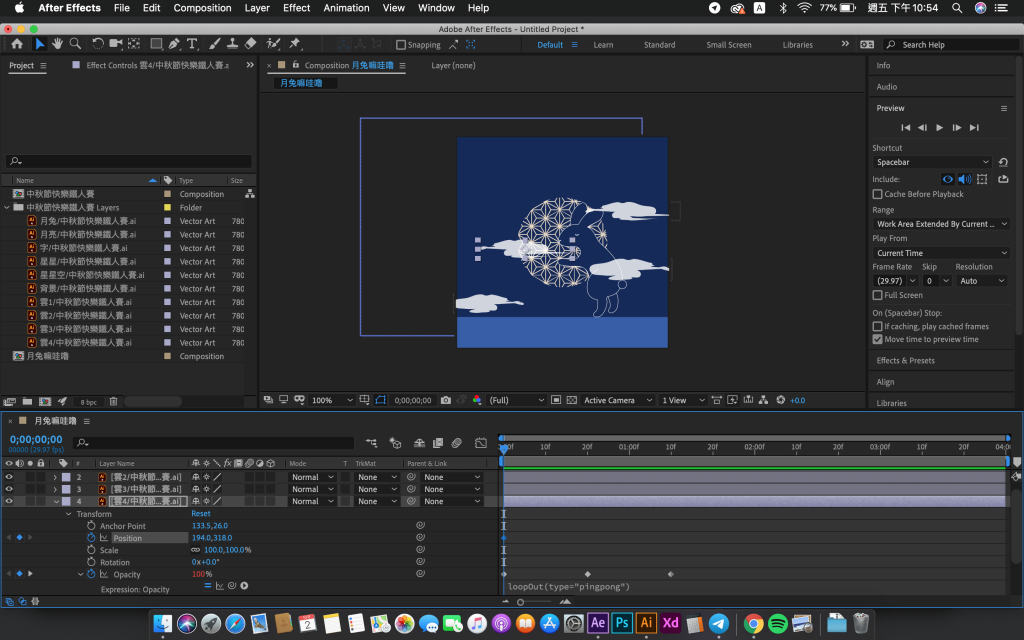
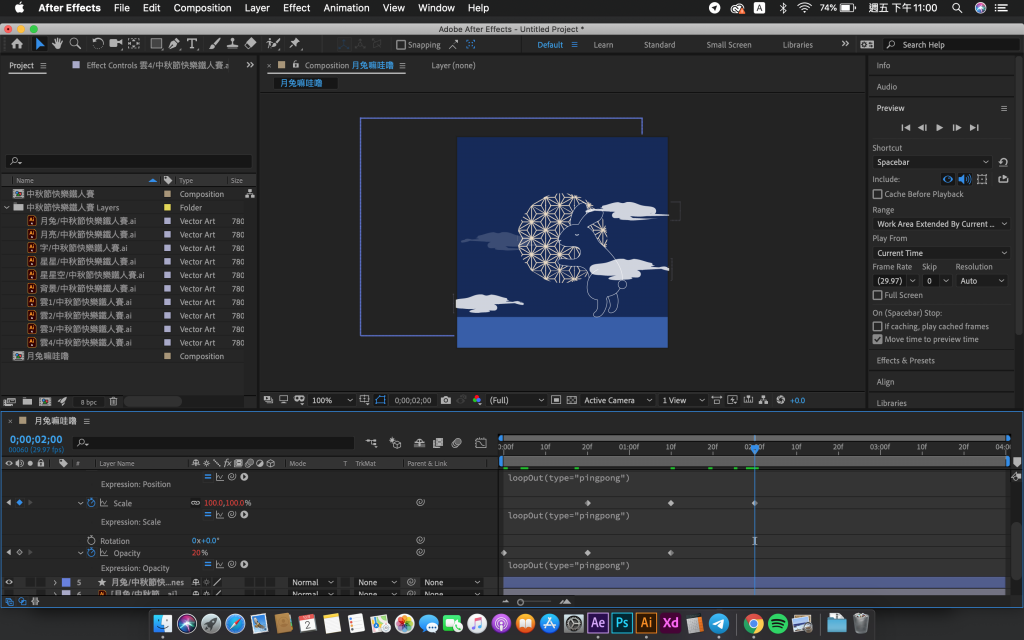
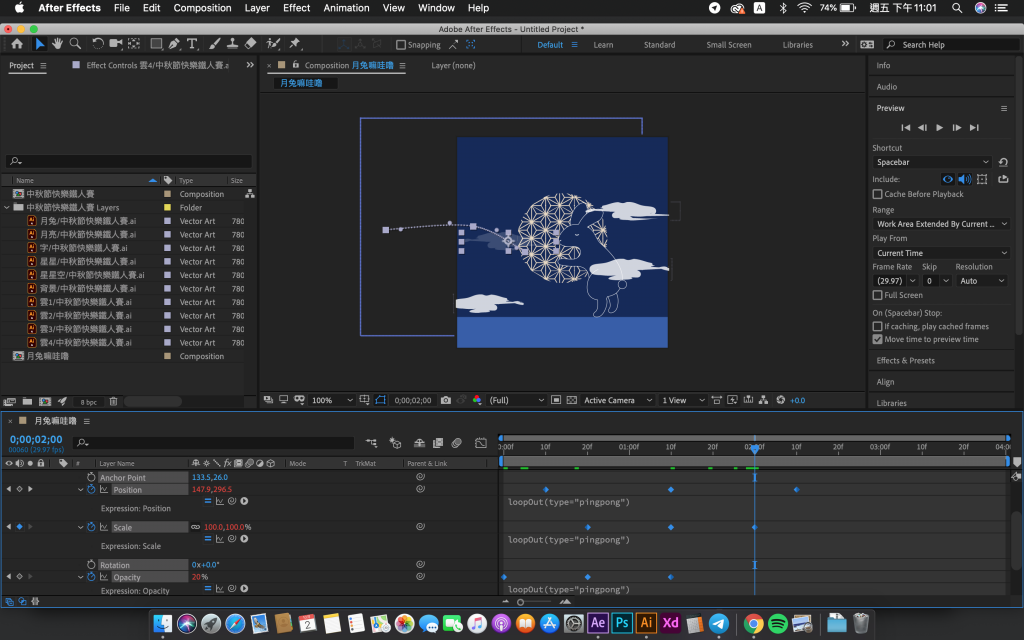
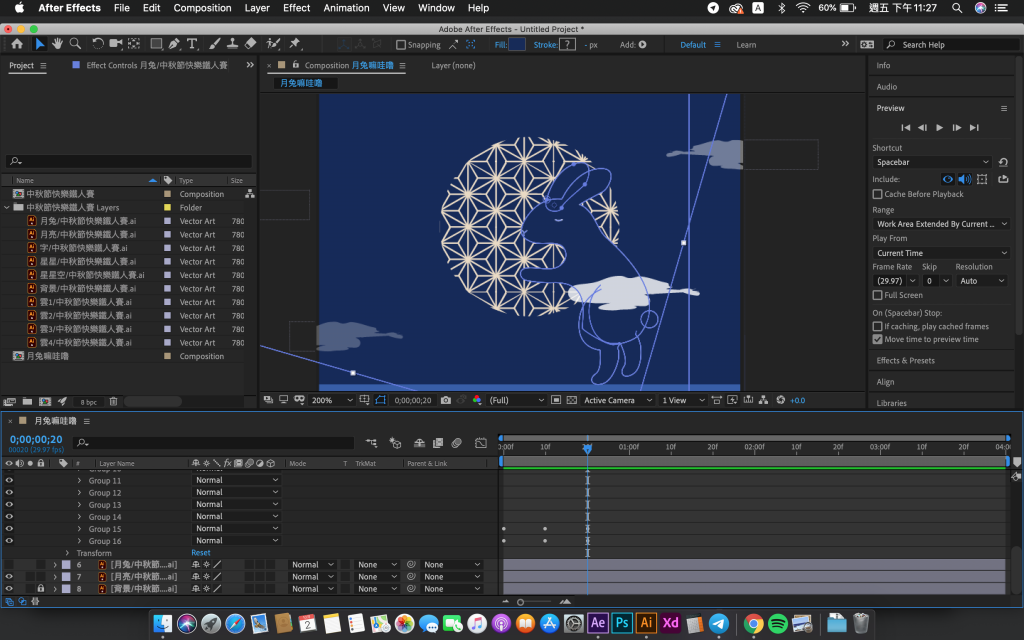
找到雲4-Transform-Opacity。

這裡我給他的透明度是100%-20%-60%


找到Scale,我這裡給的數值是80%-150%-100%。



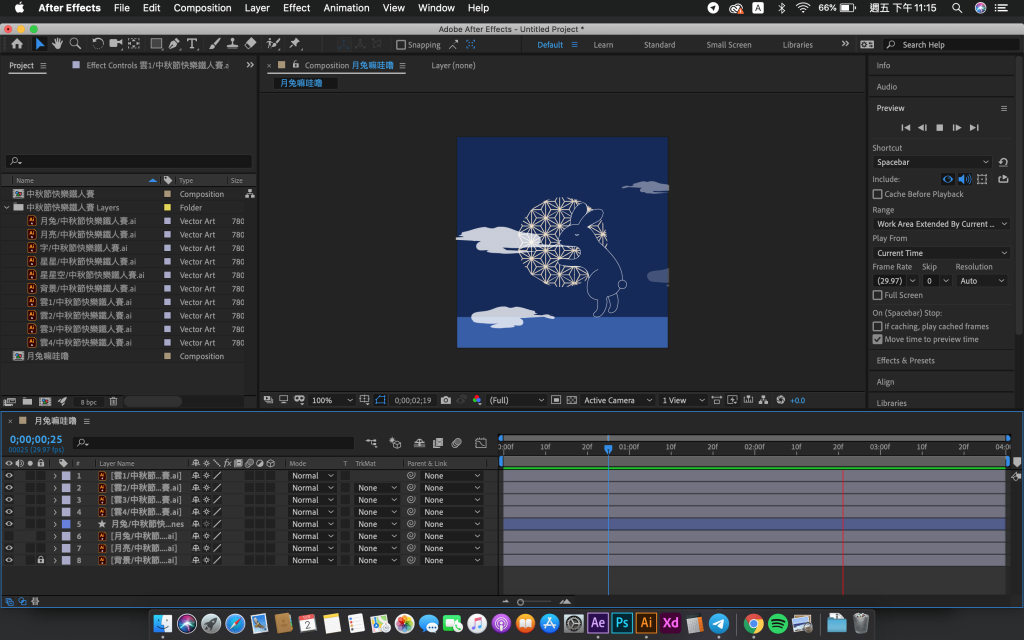
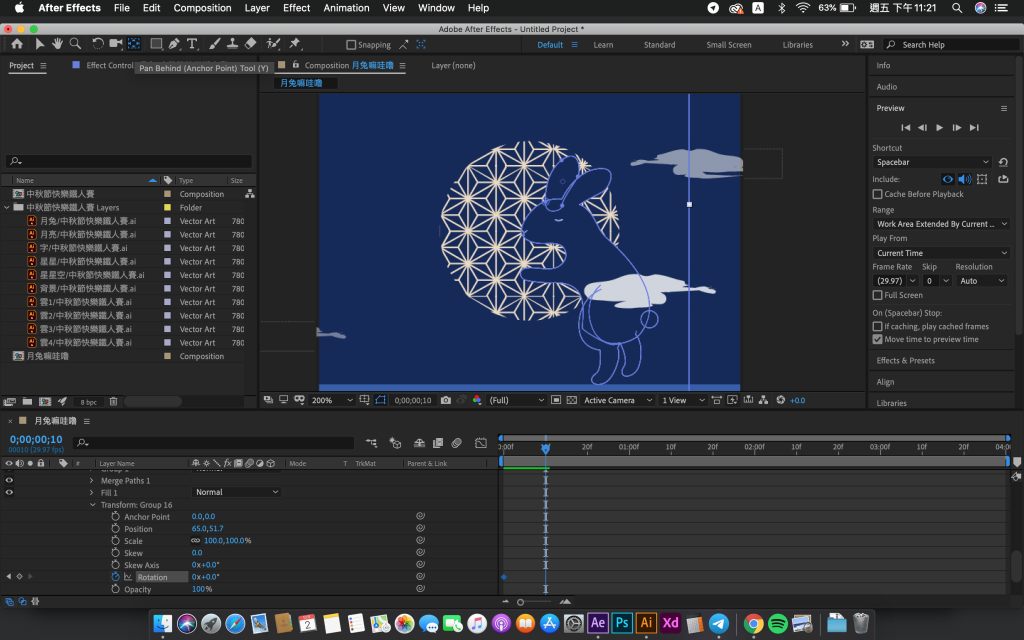
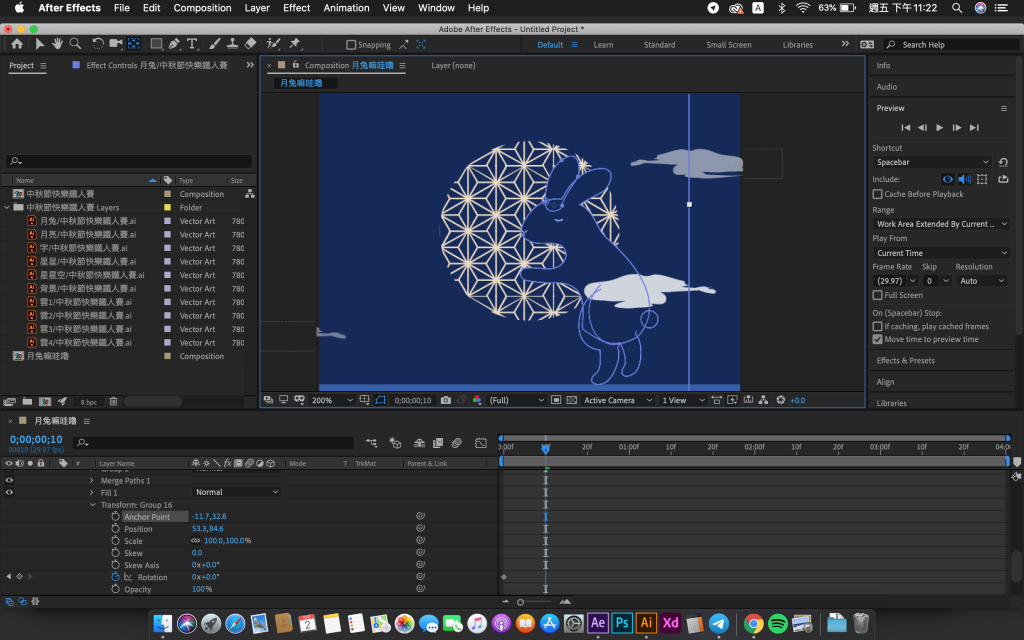
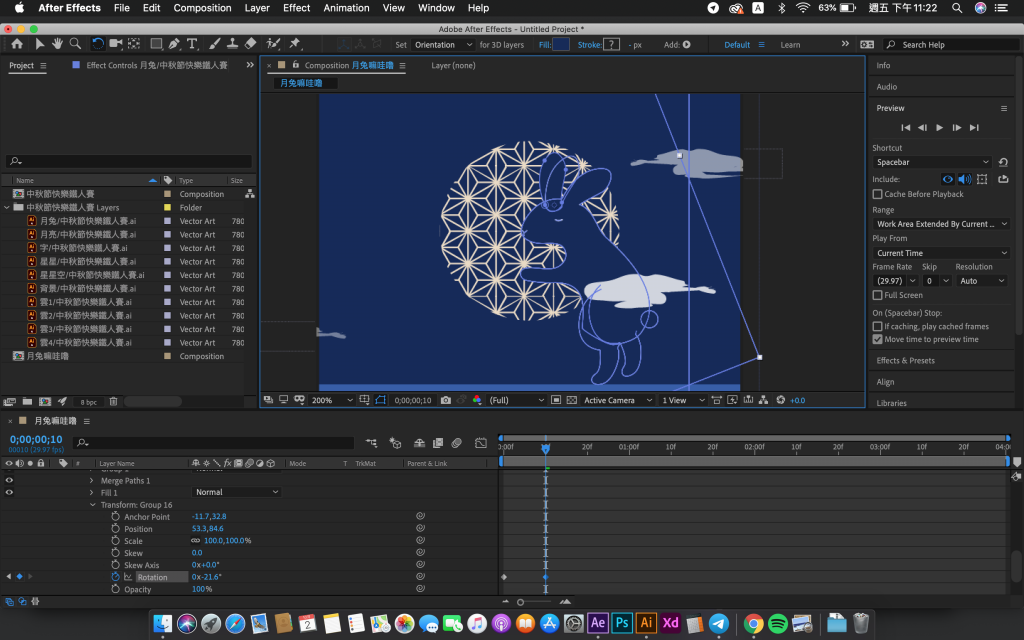
月兔-Content-Group15、16-Rotation。








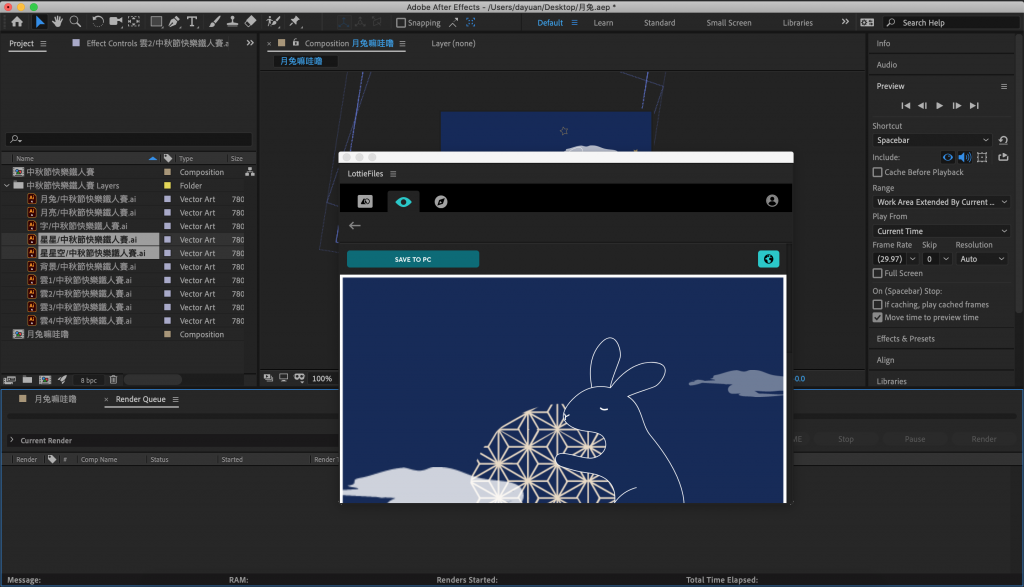
最上排Menu-Windows-Extensions-Lottiefiles,選擇你這個作品的專案集合名稱並Upload就可以嘍!

https://lottiefiles.com/share/iq4bzoys
https://drive.google.com/file/d/11BRkZRlFOFVjkgLYRHEoq_-8kFXTv8kl/view?usp=sharing
